
En este tutorial, aprenderás a crear un slider (carrusel) de imágenes con Tailwind CSS. Utilizaremos las utilidades de Tailwind CSS para crear un slider interactivo y responsivo con transiciones.
<!-- Sección de Hero con Slider sin JavaScript -->
<section class="relative overflow-hidden">
<!-- Contenedor de las Diapositivas -->
<div class="relative w-full h-screen">
<!-- Diapositiva 1 -->
<input type="radio" name="slider" id="slide-1" class="hidden peer/slide-1" checked>
<div class="absolute inset-0 transition-opacity duration-1000 opacity-0 peer-checked/slide-1:opacity-100">
<div class="flex items-center justify-center h-full bg-cover bg-center" style="background-image: url('https://picsum.photos/id/1018/1920/1080');">
<div class="text-center text-white px-6 bg-black bg-opacity-50 py-8">
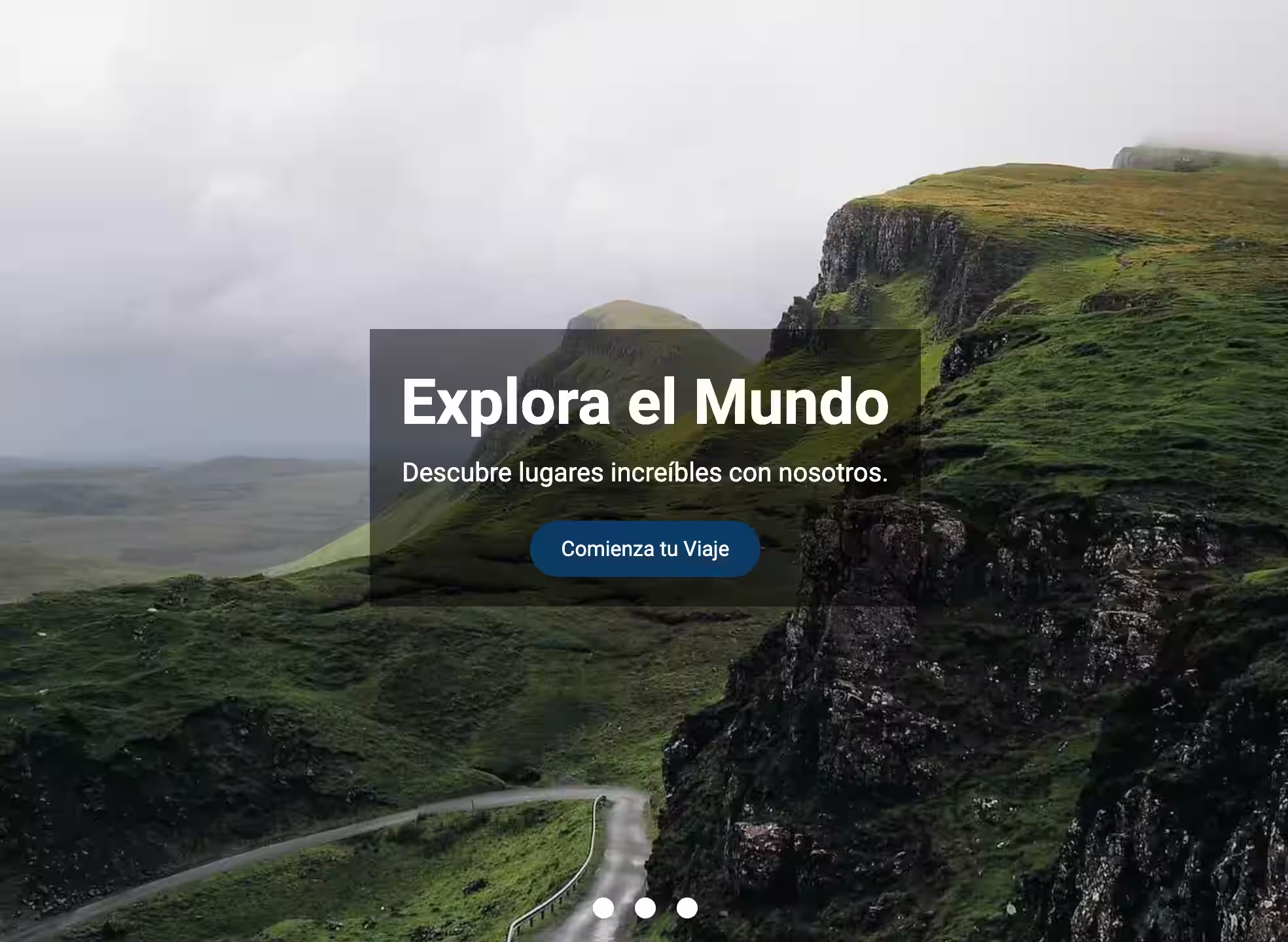
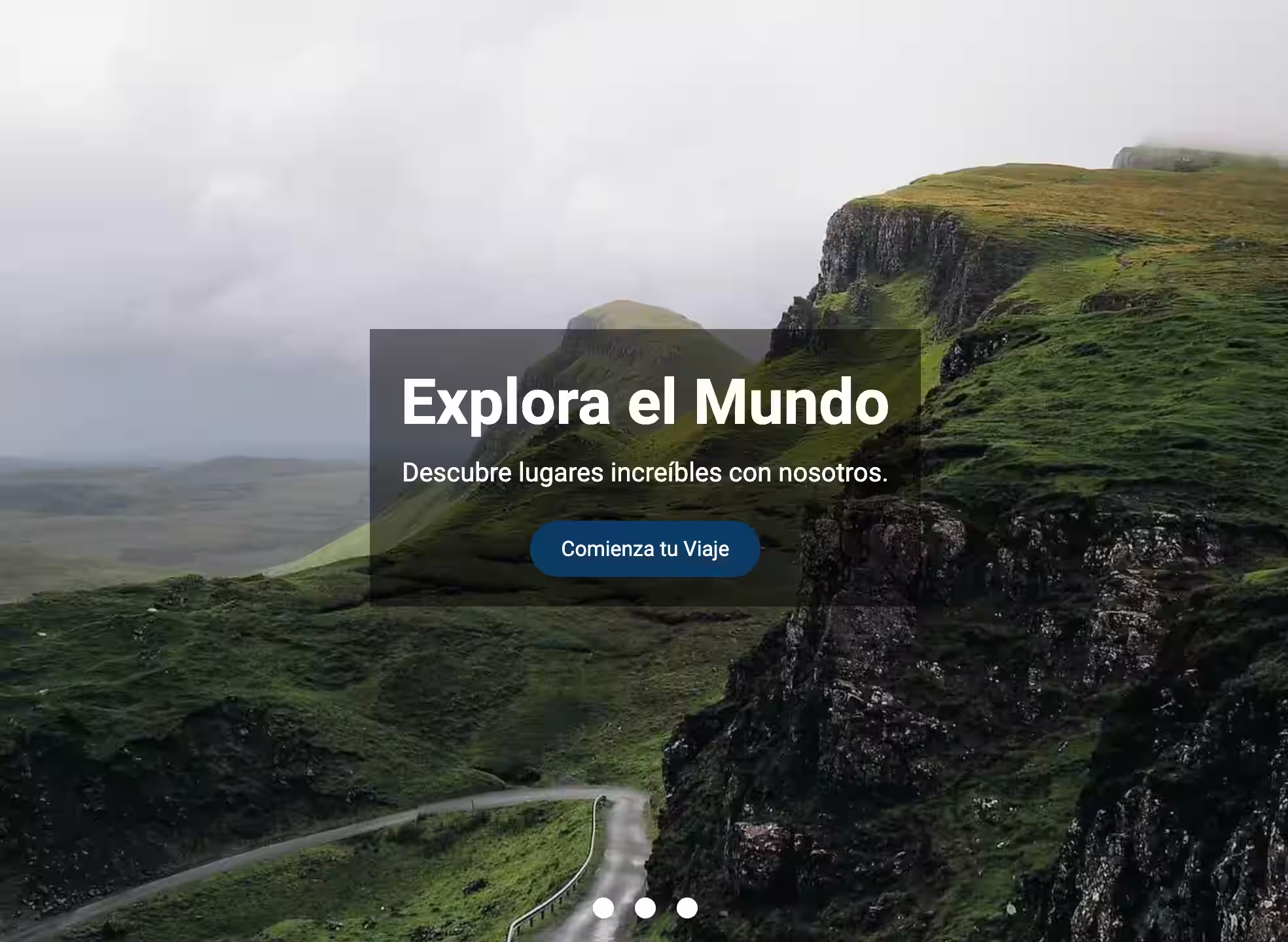
<h1 class="text-5xl font-bold mb-4">Explora el Mundo</h1>
<p class="text-xl mb-8">Descubre lugares increíbles con nosotros.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Comienza tu Viaje</a>
</div>
</div>
</div>
<!-- Diapositiva 2 -->
<input type="radio" name="slider" id="slide-2" class="hidden peer/slide-2">
<div class="absolute inset-0 transition-opacity duration-1000 opacity-0 peer-checked/slide-2:opacity-100">
<div class="flex items-center justify-center h-full bg-cover bg-center" style="background-image: url('https://picsum.photos/id/1015/1920/1080');">
<div class="text-center text-white px-6 bg-black bg-opacity-50 py-8">
<h1 class="text-5xl font-bold mb-4">Conecta con la Naturaleza</h1>
<p class="text-xl mb-8">Experiencias únicas al aire libre.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Reserva Ahora</a>
</div>
</div>
</div>
<!-- Diapositiva 3 -->
<input type="radio" name="slider" id="slide-3" class="hidden peer/slide-3">
<div class="absolute inset-0 transition-opacity duration-1000 opacity-0 peer-checked/slide-3:opacity-100">
<div class="flex items-center justify-center h-full bg-cover bg-center" style="background-image: url('https://picsum.photos/id/1016/1920/1080');">
<div class="text-center text-white px-6 bg-black bg-opacity-50 py-8">
<h1 class="text-5xl font-bold mb-4">Aventuras Inolvidables</h1>
<p class="text-xl mb-8">Crea recuerdos que durarán toda la vida.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Únete a Nosotros</a>
</div>
</div>
</div>
</div>
<!-- Controles de Navegación -->
<div class="absolute bottom-5 left-0 right-0 flex justify-center space-x-4">
<label for="slide-1" class="cursor-pointer">
<span class="w-4 h-4 block bg-white rounded-full border-2 border-white"></span>
</label>
<label for="slide-2" class="cursor-pointer">
<span class="w-4 h-4 block bg-white rounded-full border-2 border-white"></span>
</label>
<label for="slide-3" class="cursor-pointer">
<span class="w-4 h-4 block bg-white rounded-full border-2 border-white"></span>
</label>
</div>
</section>
<section class="relative overflow-hidden">
relative: Establece la posición del elemento como relativa, lo que permite posicionar elementos hijos absolutamente dentro de este contenedor.overflow-hidden: Oculta cualquier contenido que exceda los límites del contenedor, útil para asegurar que las diapositivas no sobresalgan.<div class="relative w-full h-screen">
relative: Necesario para que los elementos hijos posicionados absolutamente se posicionen en relación a este contenedor.w-full: Establece el ancho al 100% del contenedor padre.h-screen: Establece la altura igual a la altura de la ventana del navegador (viewport height).<input type="radio" name="slider" id="slide-1" class="hidden peer/slide-1" checked>
hidden: Oculta el elemento del input en la página.peer/slide-1: Crea una referencia de "peer" con el nombre slide-1 para usar en las variantes de estado de Tailwind CSS.checked: Establece este input como seleccionado por defecto.<div class="absolute inset-0 transition-opacity duration-1000 opacity-0 peer-checked/slide-1:opacity-100">
absolute: Posiciona el elemento absolutamente dentro de su contenedor posicionado (el contenedor de las diapositivas).inset-0: Establece top: 0; right: 0; bottom: 0; left: 0; haciendo que el elemento ocupe todo el espacio del contenedor padre.transition-opacity: Aplica una transición suave cuando cambia la opacidad.duration-1000: Establece la duración de la transición en 1000ms (1 segundo).opacity-0: Establece la opacidad inicial en 0 (completamente transparente).peer-checked/slide-1:opacity-100: Cuando el input con peer/slide-1 está seleccionado (:checked), este elemento cambia su opacidad a 100% (completamente visible).<div class="flex items-center justify-center h-full bg-cover bg-center" style="background-image: url('...');">
flex: Establece display: flex; para el contenedor, permitiendo la alineación flexible de los elementos hijos.items-center: Alinea los elementos hijos verticalmente al centro (align-items: center;).justify-center: Alinea los elementos hijos horizontalmente al centro (justify-content: center;).h-full: Establece la altura al 100% del contenedor padre.bg-cover: La imagen de fondo cubrirá todo el contenedor, manteniendo la proporción.bg-center: Centra la imagen de fondo.style="background-image: url('...');": Aplica la imagen de fondo correspondiente.<div class="text-center text-white px-6 bg-black bg-opacity-50 py-8">
text-center: Centra el texto horizontalmente.text-white: Establece el color del texto en blanco.px-6: Aplica un padding horizontal (izquierda y derecha) de 1.5rem.bg-black: Establece el fondo en negro.bg-opacity-50: Establece la opacidad del fondo en 50%, creando una superposición semitransparente.py-8: Aplica un padding vertical (arriba y abajo) de 2rem.<h1 class="text-5xl font-bold mb-4">Explora el Mundo</h1>
text-5xl: Establece el tamaño del texto en una escala de 5xl (aproximadamente 3rem).font-bold: Establece el peso de la fuente en negrita.mb-4: Aplica un margen inferior de 1rem.<p class="text-xl mb-8">Descubre lugares increíbles con nosotros.</p>
text-xl: Establece el tamaño del texto en extra grande (aproximadamente 1.25rem).mb-8: Aplica un margen inferior de 2rem.<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Comienza tu Viaje</a>
bg-primary: Establece el color de fondo utilizando el color personalizado primary definido en la configuración de Tailwind CSS (#0D3B66).text-white: Establece el color del texto en blanco.px-6: Aplica un padding horizontal de 1.5rem.py-3: Aplica un padding vertical de 0.75rem.rounded-full: Aplica un borde redondeado completo (forma de píldora).hover:bg-blue-800: Al pasar el mouse sobre el botón, el color de fondo cambia a #1E40AF (azul oscuro).<div class="absolute bottom-5 left-0 right-0 flex justify-center space-x-4">
absolute: Posiciona el elemento absolutamente dentro de su contenedor posicionado.bottom-5: Establece una separación de 1.25rem desde la parte inferior.left-0 y right-0: Extiende el elemento de lado a lado horizontalmente.flex: Establece display: flex; para alinear elementos hijos.justify-center: Centra los elementos hijos horizontalmente.space-x-4: Aplica un espacio horizontal de 1rem entre los elementos hijos.<label for="slide-1" class="cursor-pointer">
<span class="w-4 h-4 block bg-white rounded-full border-2 border-white"></span>
</label>
cursor-pointer: Cambia el cursor a una mano al pasar sobre el elemento, indicando que es clicable.<span>:w-4: Establece el ancho en 1rem.h-4: Establece la altura en 1rem.block: Convierte el elemento en un bloque para que se puedan aplicar ancho y alto.bg-white: Establece el fondo en blanco.rounded-full: Aplica un borde completamente redondeado (círculo).border-2: Aplica un borde de 2px de ancho.border-white: Establece el color del borde en blanco.peer/slide-1: Asigna un nombre de peer (slide-1) al input correspondiente a la diapositiva 1.peer-checked/slide-1:opacity-100: Cuando el input (peer/slide-1) está seleccionado (:checked), aplica opacity-100 al elemento.transition-opacity: Habilita las transiciones en cambios de opacidad.duration-1000: Establece la duración de la transición en 1 segundo.opacity-0 y opacity-100: Controlan la visibilidad del elemento mediante la opacidad.